| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- OSI
- LoB
- 미로 탐색 알고리즘
- level13
- c언어
- web
- windosw 문자열
- windosws wbcs
- 자료구조
- Stack
- PHP
- 시간복잡도
- SWiFT
- ftz level13
- 스택
- 파이썬
- 재귀
- 두근두근 자료구조
- 정렬 알고리즘
- System
- pwnable.kr
- ftz
- 백준
- 암호수학
- 파일 시스템
- 큐
- C
- Java
- HTML
- War Game
Archives
- Today
- Total
나의 기록, 현진록
[Swift/iOS] 스토리보드로 bottom Sheet 만들기 본문
반응형
 |
 |
 |
네이버 지도에서 주변 탭 클릭 시 하단에서 뷰가 올라오는 바텀 시트를 구현해보자.

HeaderMap 스토리보드에서 버튼을 누르면 MapListView 스토리보드가 하단에서 올라와야 한다.

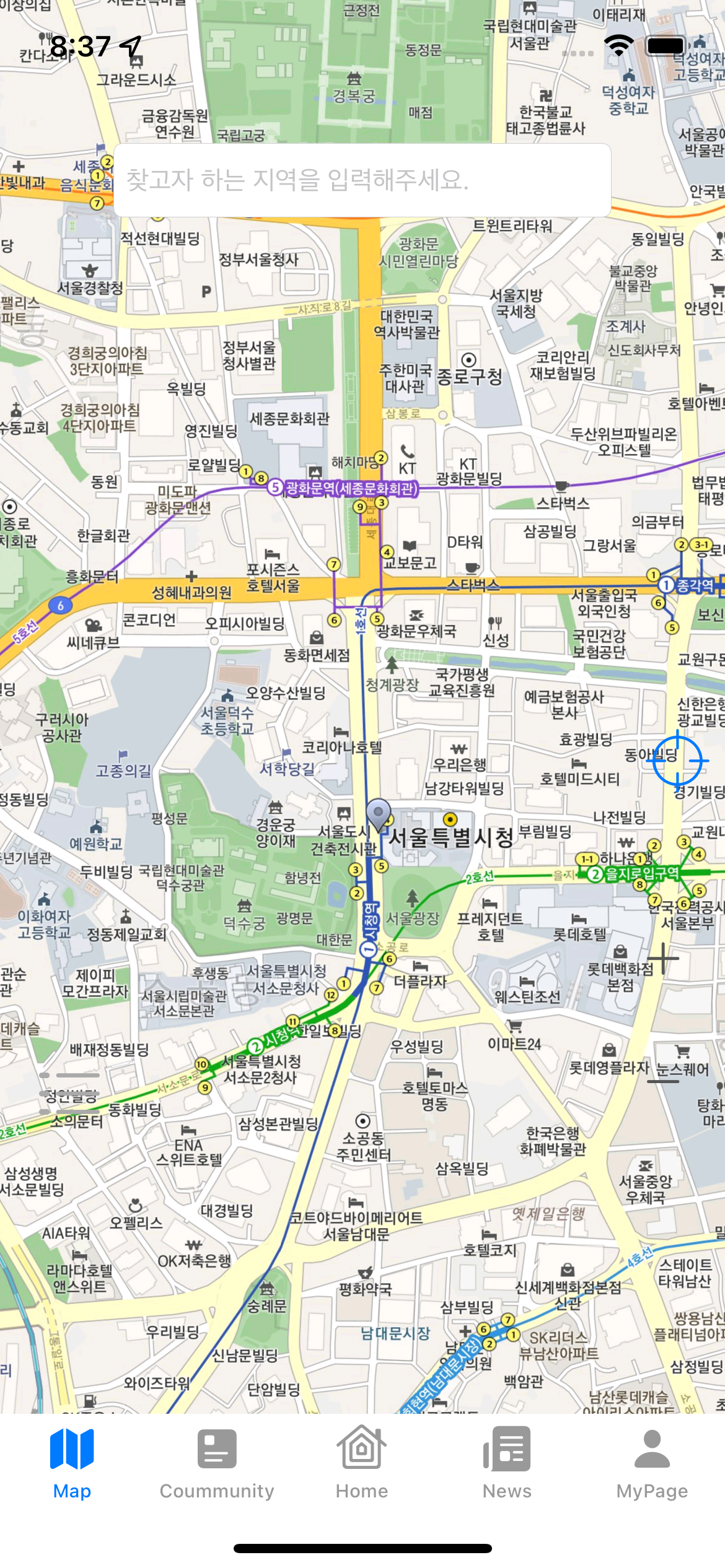
내가 개발 중인 앱이다. 잘 보이지 않지만(UI 수정해야함...) 왼쪽 하단 쪽에 버튼을 누르면 바텀시트가 올라오게 해보자
 |
 |
아래의 코드는 MapViewController에서 작성되었다.
@IBAction func showMapList(_ sender: Any) {
let storyboard = UIStoryboard(name: "MapListView", bundle: Bundle.main)
let bottomSheetVC = storyboard.instantiateViewController(identifier: "MapListView")
guard let sheet = bottomSheetVC.presentationController as? UISheetPresentationController else{
return
}
sheet.detents = [.medium(), .large()]
sheet.largestUndimmedDetentIdentifier = .large
sheet.prefersGrabberVisible = true
self.present(bottomSheetVC, animated: true)
}
Reference
반응형
'iOS' 카테고리의 다른 글
| [Swift/iOS] URL 스키마 접근하기 / 다른 앱 열기 (0) | 2022.06.21 |
|---|---|
| [Swift/iOS] Kakao 지도 iOS API 지도 화면 영역 내의 좌표 (1) | 2022.06.16 |
| [Swift/iOS] 뷰의 크기가 Safe Area 보다 크게 조절이 안 될 때 (0) | 2022.05.12 |
| [IOS] UITableView / DataSource / Delegate / 테이블뷰 / 데이터소스 / 델리게이트 (0) | 2021.07.15 |
| [IOS] UITableViewCell / 테이블 뷰 셀 (0) | 2021.07.14 |



